Personal Projects
Where the fun and learning happens ~
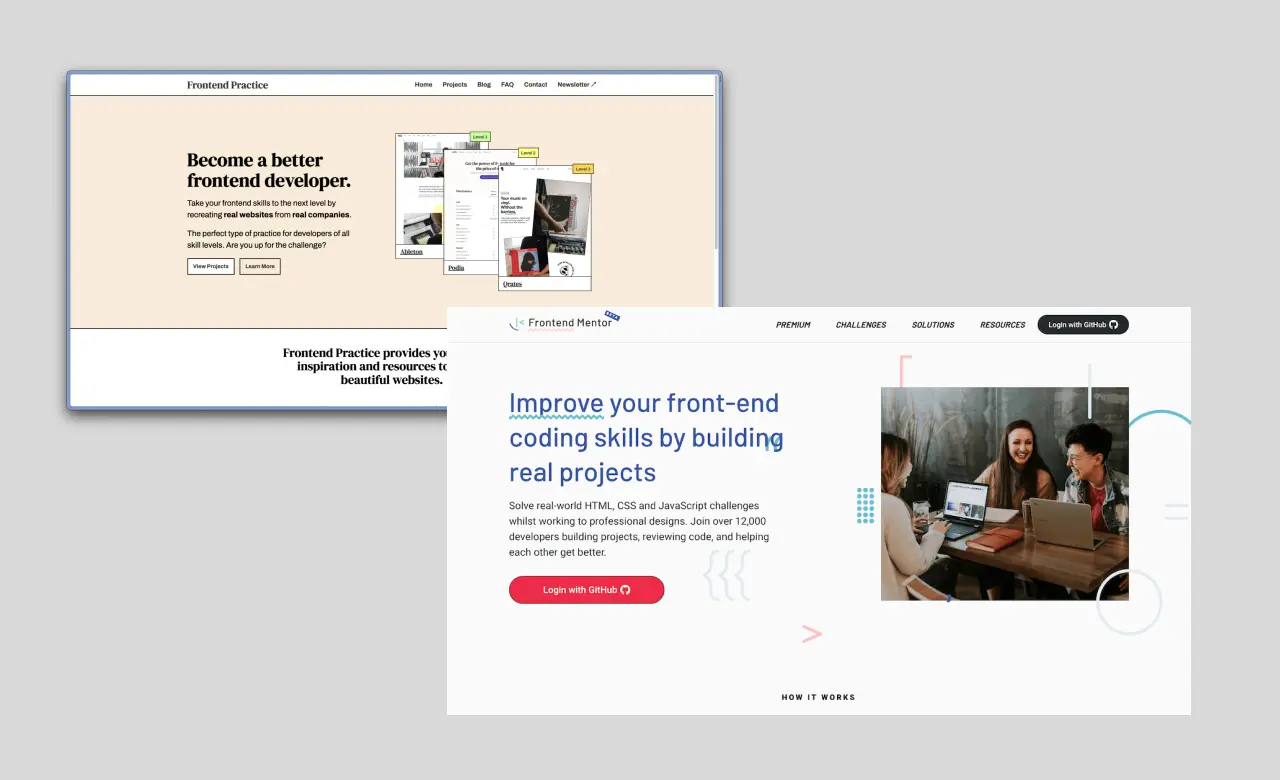
To me, learning only happens when I engage with the materials and use the knowledge myself. Therefore, hands-on learning plays a significant role in my coding journey. During my free time, I enjoy working on frontend challenges to enhance my fundamental skills as a frontend developer. I choose two platforms, namely Frontend Mentor and Frontend Practice, which provide a collection of real-world design mockups for me to recreate.

What did I build the projects with?
- HTML
- CSS
- JavaScript
- TypeScript
- Figma (for design reference)
Project List
Below are my 5 favorites works with Frontend Mentors and Frontend Practice:
Projects
- Splitter - Tip Calculator | Live
- Password Generator | Live
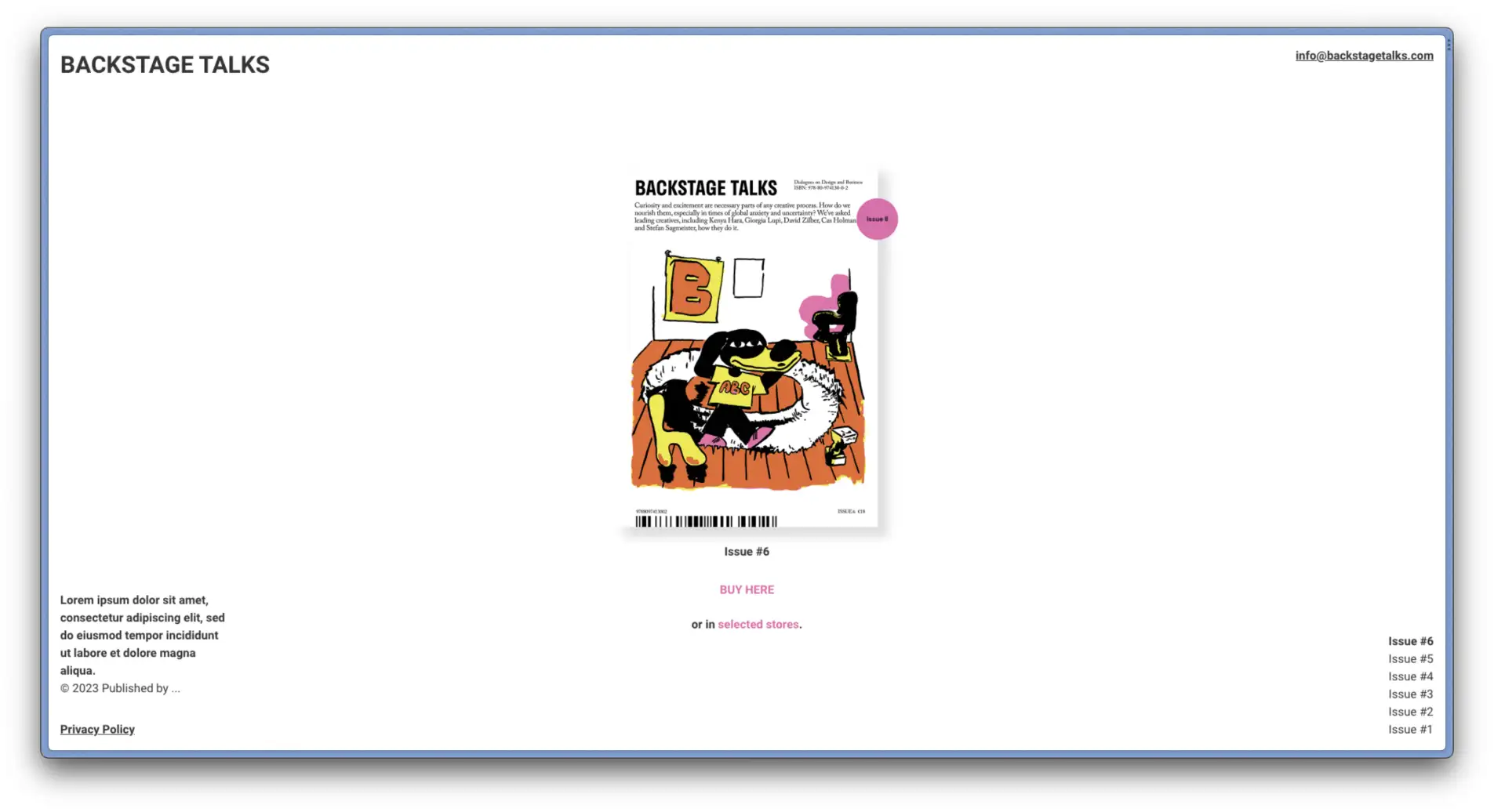
- Backstage Talks Magazine Archive Mock Up | Live
- Calculator | Live
- Quizzical - Quiz Web App | Live

Web Stack and Explanation
Lessons Learned
"All big things come from small beginnings. The seed of every habit is a single, tiny decision. But as that decision is repeated, a habit sprouts and grows stronger. Roots entrench themselves and branches grow. The task of breaking a bad habit is like uprooting a powerful oak within us. And the task of building a good habit is like cultivating a delicate flower one day at a time." - James Clear, Author of Atomic Habit